Case Study: Migracja strony na WordPressie do Adobe Edge Delivery Services
Adobe Edge Delivery Services (w skrócie EDS) to zaawansowany zestaw technologii opracowany przez Adobe, mający na celu optymalizację dostarczania cyfrowych doświadczeń poprzez szybką i skuteczną dystrybucję treści na różnych platformach i urządzeniach, dlatego też od razu przyciągnął naszą uwagę. Jako firma poszukująca innowacyjnych rozwiązań postanowiliśmy opisać nasze doświadczenia związane z migracją jednej ze stron TTMS – ttms.uk w tym Adobe Edge case study, aby przetestować możliwości Adobe Edge Delivery Services dla naszych klientów.
Wyzwanie
Wykorzystanie EDS w tym case study pozwoliło nam zidentyfikować różne wyzwania techniczne. Obejmowały one zarządzanie treścią w Dokumentach Google, określenie optymalnej liczby niestandardowych bloków, modyfikację podstawowych komponentów, zapewnienie natychmiastowego wyświetlania elementów witryny, optymalizację zasobów w ograniczeniach EDS oraz konfigurację CDN dla bezproblemowego startu.
Rozwiązanie
Wykorzystanie Adobe Edge Delivery Services pozwoliło nam opracować skrupulatny plan, który rozwiązywał wszystkie trudności techniczne opisane w tym studium przypadku Adobe Edge Delivery – od zarządzania treścią po konfigurację CDN. Zastosowane przez nas rozwiązanie miało na celu nie tylko pokonanie tych wyzwań, ale także podniesienie jakości i potencjału SEO naszej witryny ttms.uk.
Ulepszenia w zarządzaniu treścią:
- Zintegrowaliśmy wtyczkę AEM Sidekick Library, aby zoptymalizować zarządzanie treścią w Dokumentach Google.
- Umożliwiliśmy łatwiejsze wklejanie komponentów, eliminując konieczność ręcznego tworzenia tabel dla każdego bloku.
Optymalizacja niestandardowych bloków:
- Starannie określiliśmy optymalną liczbę niestandardowych bloków, dbając o równowagę między funkcjonalnością a wydajnością.
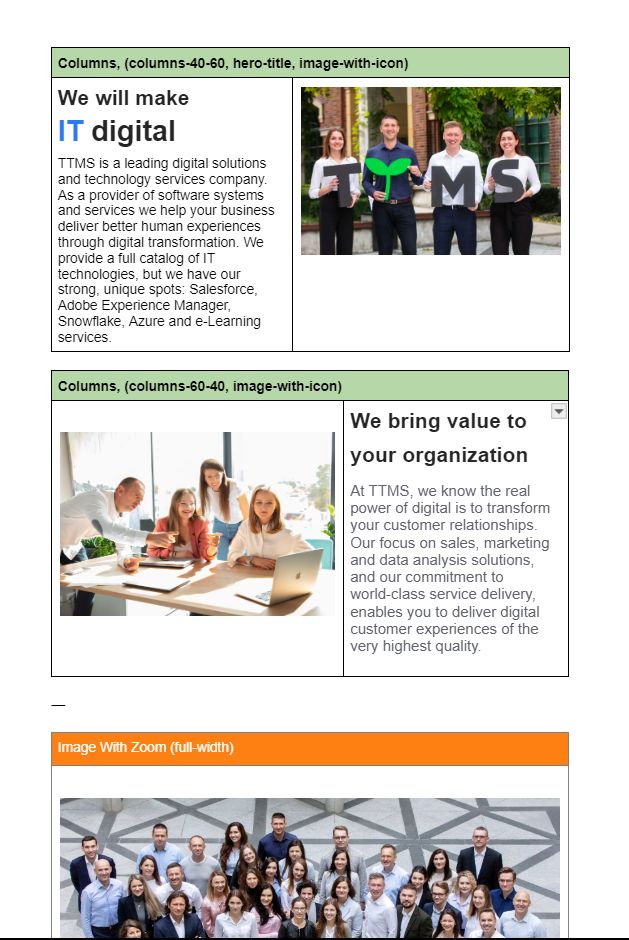
- Wprowadziliśmy znaczące modyfikacje do podstawowych komponentów, przeprojektowując system nawigacyjny i poprawiając układ kolumn.
Natychmiastowe wyświetlanie treści:
- Zajęliśmy się problemem opóźnionego wyświetlania treści, zwłaszcza w nagłówku, optymalizując sposób dostarczania treści przez EDS podczas pierwszej wizyty na stronie.
- Skutkowało to bardziej natychmiastowym i przyjaznym dla użytkownika doświadczeniem.
Optymalizacja zasobów:
- Dostosowaliśmy pełnoekranowe bannery, aby spełnić ograniczenie szerokości obrazów do 1600 px w EDS.
- Zapewniliśmy atrakcyjny wygląd, pozostając w ramach ograniczeń technicznych.
Konfiguracja CDN:
- Zajęliśmy się nieścisłościami w dokumentacji CDN poprzez bezpośredni kontakt z usługami wsparcia.
Rezultat
Migracja witryny ttms.uk z systemu WordPress do Adobe Edge Delivery Services i korzystając z Dokumentów Google jako źródła treści okazała się skutecznym rozwiązaniem w celu optymalizacji wyników naszej strony.

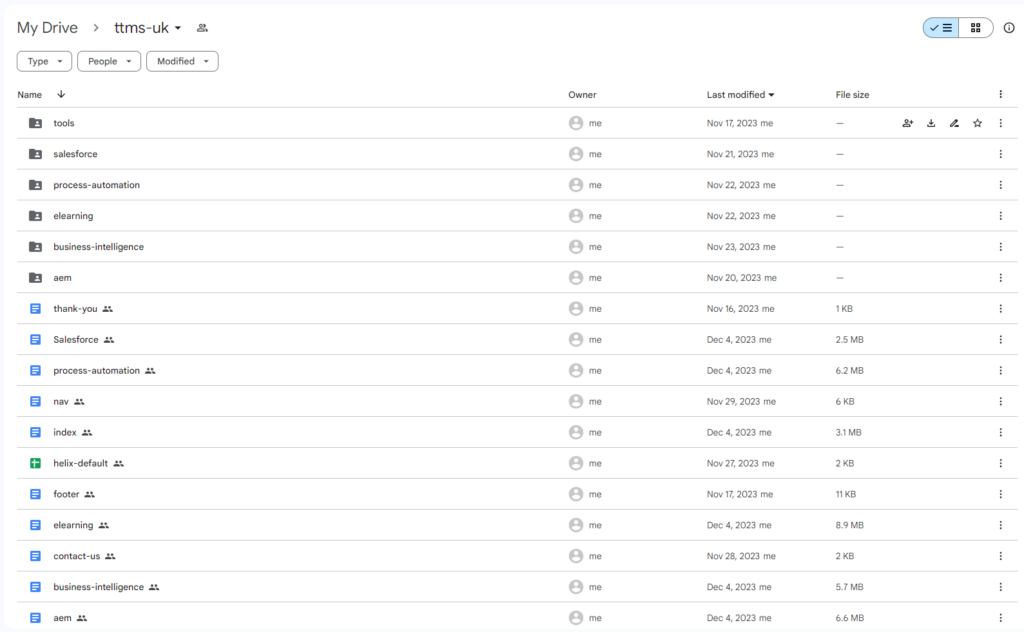
W trakcie tego procesu stworzyliśmy ponad 20 stron:


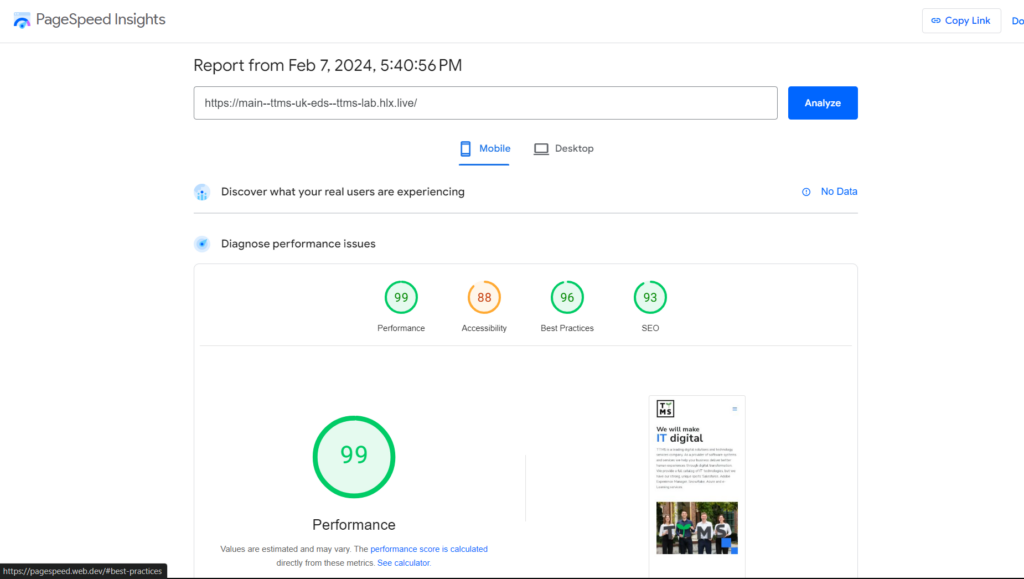
Chociaż prace nad stroną jeszcze się nie zakończyły można ją podejrzeć tutaj: https://main–ttms-uk-eds–ttms-lab.hlx.live/
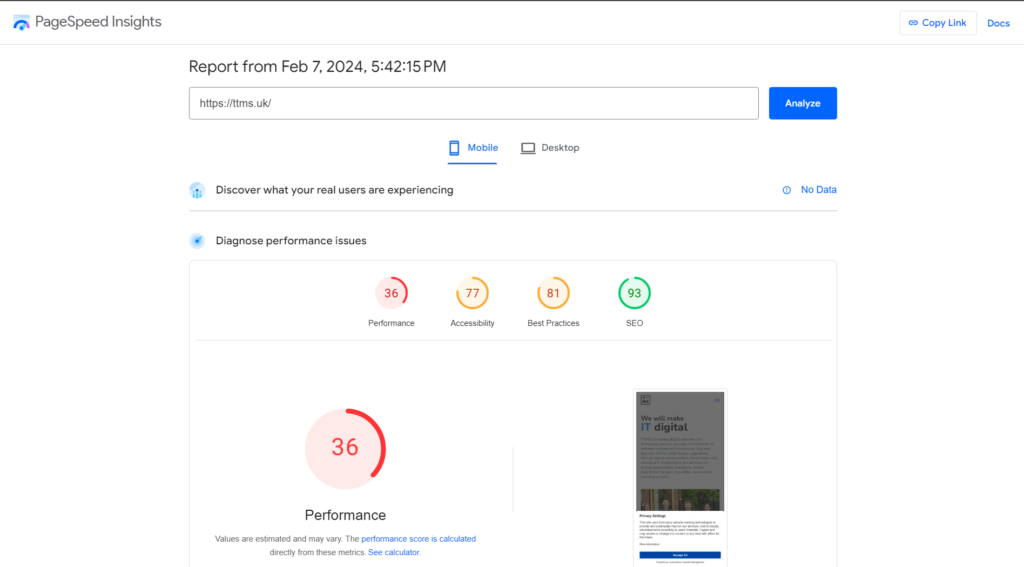
W naszym studium przypadku o Adobe Content Edge, migracja do EDS znacząco poprawiła wydajność naszej witryny, podnosząc zarówno doświadczenie użytkownika, jak i potencjał SEO. Metryki wydajności Lighthouse wzrosły z około 30 do 100 punktów, co stanowi niesamowity wzrost.
Przed migracją:

Po migracji:

Podsumowanie
Rozwiązanie opisane w tym Adobe EDS case study umożliwiło nam sprawną migrację naszej strony ttms.uk na platformę Adobe. System wydaje się idealny dla małych i prostych stron informacyjnych, które nie wymagają zaawansowanych rozwiązań backendowych – system wymaga jedynie znajomości CSS i JavaScript, co sprawia, że umożliwia tworzenie w pełni funkcjonalnych stron. Jak udowadnia niniejsze Adobe EDS case study, przy minimalnym szkoleniu i wsparciu biblioteki AEM Sidekick, osoby zarządzające stronami internetowymi w swoich organizacjach mogą tworzyć proste witryny nawet bez wcześniejszego doświadczenia w systemie AEM.
Chcesz dowiedzieć się więcej? Przeczytaj nasz artykuł o EDS.
Zobacz inne case studies
Już dziś możemy pomóc Ci rosnąć
Porozmawiajmy, jak możemy wesprzeć Twój biznes

Monika Radomska
Sales Manager