WordPress Website Migration to Adobe Edge Delivery Services: Case Study
Adobe Edge Delivery Services, a suite of technologies designed for optimizing the delivery of digital experiences, captured our attention as a company seeking innovative solutions. This Adobe EDS Case Study outlines our experience migrating our website ttms.uk to leverage the capabilities of Adobe Edge Delivery Services (EDS).
Challenge
Adapting to Adobe EDS brought forth some initial adjustments. These involved familiarizing ourselves with content management in Google Docs, optimizing the usage of custom blocks, refining core components, ensuring swift display of website elements, adhering to asset constraints within EDS, and configuring the CDN for a smooth launch. However, with its intuitive design and straightforward approach, we swiftly mastered these aspects. This Adobe Edge Case Study elaborates on our seamless transition to leveraging Adobe EDS.
Solution
Our approach to solving the challenges described in this Adobe Edge Delivery Case Study was strategic and aimed at making our website, ttms.uk, even better. Here’s how we did it:
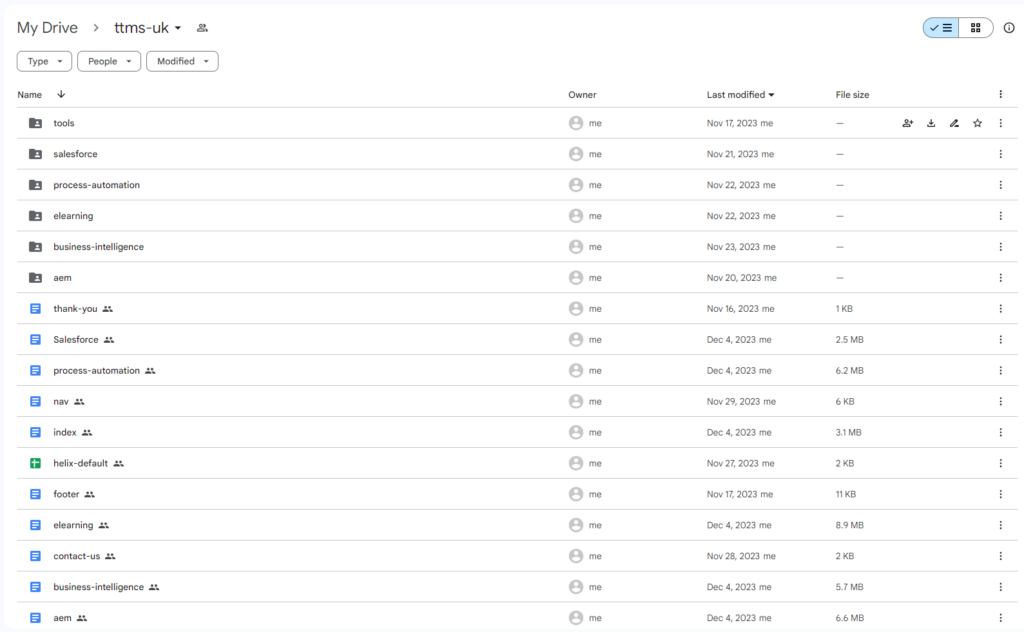
Improving Content Management:
- We added a tool called the AEM Sidekick Library plugin, which made managing content in Google Docs much easier.
- Now, pasting components is a breeze, so we don’t have to manually create tables for each block anymore.
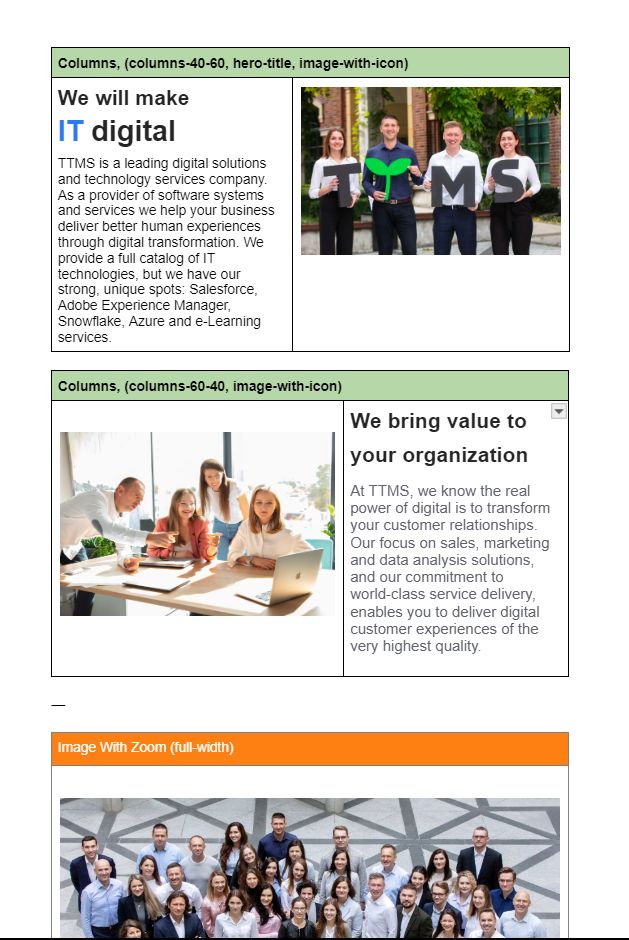
Making Custom Blocks Work Better:
- We carefully figured out how many custom blocks we needed to balance functionality and efficiency.
- We also made some big changes to the core parts of our website, like the navigation and layout, to make it work even smoother.
Showing Content Faster:
- We noticed sometimes there was a delay in content showing up, especially in the header. So, we tweaked how EDS serves content when someone first visits the site.
- This means visitors get to see what they’re looking for right away, making their experience better.
Making Sure Our Pictures Look Great:
- EDS has some rules about how big pictures can be, so we adjusted our full-width banners to fit within those rules.
- Even with those technical limits, we made sure our pictures still look awesome.
Fixing CDN Confusion:
- We found some confusing stuff in the CDN documentation, so we reached out to the support team directly to get it sorted.
Overall, by tackling these areas one by one, we were able to improve our website and make it even better with Adobe EDS.
Outcome
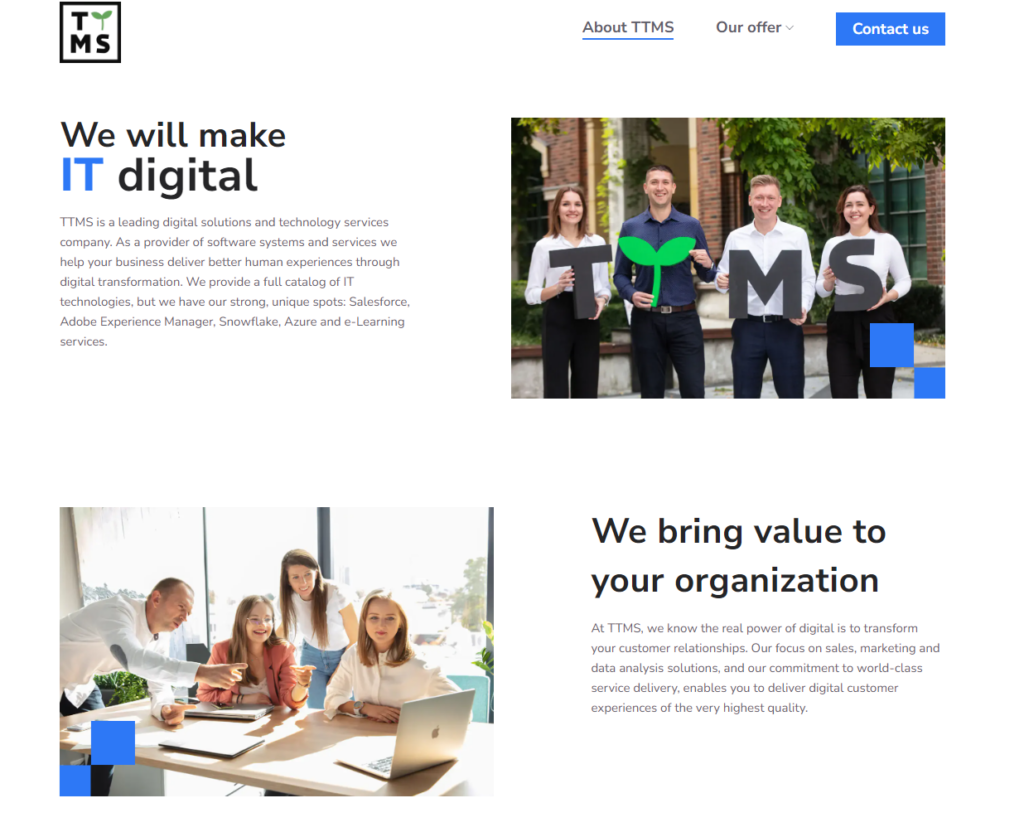
In this Adobe Edge Delivery Services Case Study we successfully rebuilt the ttms.uk website using Adobe Edge Delivery Services, utilizing Google Drive as the content source.

During the process, we developed over 20 pages:


While the go-live process is pending, the website is accessible to the public here: https://main–ttms-uk-eds–ttms-lab.hlx.live/
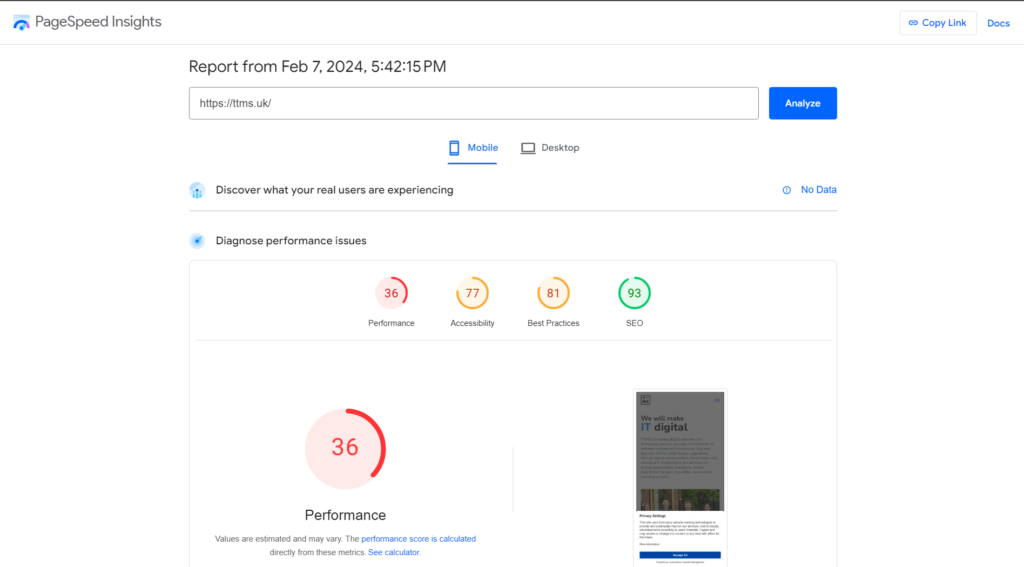
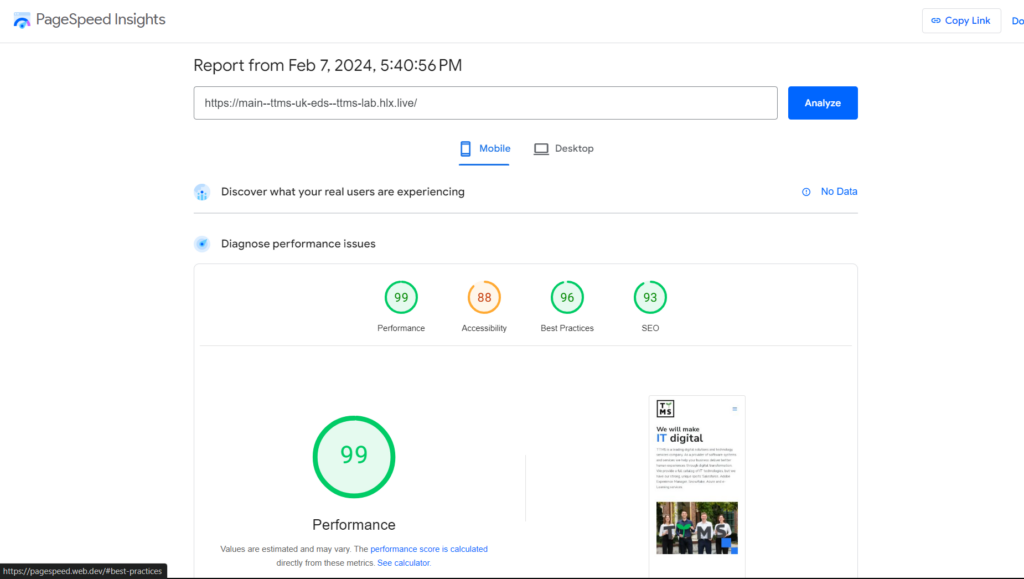
Through our Adobe Content Edge Case Study, the migration to EDS resulted in a significant performance boost for our website, enhancing both user experience and SEO potential. The Lighthouse performance metrics increased from around 30 to around 100, which is a remarkable improvement.
Before:

After:

Conclusion
Adobe Edge Delivery Services proved to be a unique system facilitating fast website creation and management. The low barrier to entry, requiring only CSS and JavasScript knowledge, makes it accessible for developing fully functional websites. As proven in this Adobe EDS Case Study with minimal training and the support of the AEM Sidekick library, content managers can create simple websites without AEM authoring experience. Adobe EDS is particularly suitable for small and straightforward informative websites that do not demand complex backend solutions.
Want to know more? Read our article about Adobe Edge Delivery Services Use Case.
Check other case studies
Ready to take your business to the next level?
Let’s talk about how TTMS can help.

Monika Radomska
Sales Manager